Wat is Vue.js?
Vue.js (Vue) is een open-source model-view-viewmodel front-end Javascript framework voor het bouwen van gebruikersinterfaces en single-page applicaties (Website).
Het lijkt op een lichtere versie van Angular omdat het incrementeel is, het komt niet standaard met zijn eigen grote ecosysteem.
Het starten van een nieuw project is snel en eenvoudig dankzij Vue CLI, dat de mogelijkheid biedt om snel een nieuw project te scaffold, een interne webpack en een plugins manager (via de command line of de UI, voor de liefhebbers die op een button clicking).

Is het matuur genoeg?
Ter vergelijking: Angular 2 werd uitgebracht in 2016 tegenover 2014 voor Vue, dus er is niet zo’n groot verschil in termen van anciënniteit, hoewel de Angular-community veel groter is en er dus meer content beschikbaar is.
Vue 2 is zeker volwassen genoeg, maar Vue 3, dat net is uitgebracht, is dat niet omdat de meeste externe libraries nog in bèta zijn of zelfs nog niet zijn gemigreerd.
Klaar voor bedrijfsapplicaties?
Vue.Js is eenvoudig en snel te leren, wat fijn is als je begint met front-end technologieën en wordt optioneel geleverd met alle libraries die de meeste van je grote projecten nodig zullen hebben:
Internationalisatie: i18n,
Patroon voor statusbeheer geïnspireerd door Flux en Redux: Vuex,
Material Design UI-library: Vuetify.
Unit testen (Jest, Mocha + Chai), e2e testen (Cypress, Nightwatch, WebdriverIO),
Ondersteuning voor Progressive Web App (PWA).
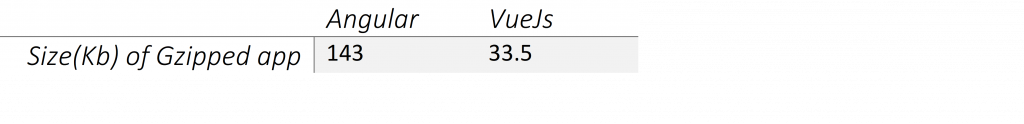
Vue is ook lichter en in een frameworkcontext is grootte belangrijk omdat het direct gekoppeld is aan de prestaties van de applicatie:

De keuze voor Vue of Angular hangt af van de ervaring van je projectteam: als je een junior team hebt, zou ik Angular aanraden omdat het sterk gestructureerd is en standaard meer materiaal heeft zoals modules, dependencies injection, forms management, modules routing…
De Vue-developer heeft meer vrijheid met zijn architectuur om een project op maat van de klant te ontwerpen, maar hij/zij zal gedisciplineerder moeten zijn om niet met een rommelig lelijk project te eindigen. Er zal echter eerst een extra inspanning nodig zijn om Typescript te gebruiken, aangezien Vue van nature met Javascript wordt geleverd. Desondanks zijn we er bijvoorbeeld in geslaagd om een enorme klantplatformapplicatie te ontwikkelen, volgens enkele architectuurregels, net alsof het een gewone Angular-app was:
- Het verdelen van de code in verschillende onafhankelijke functionele modules (kansen, feed, dashboard, planning, gebruikers…),
- Het scheiden van de gemeenschappelijke code (componenten, services, modellen, helpers…) binnen een aparte module,
- Een store gebruiken om de status te beheren, vooral met betrekking tot gegevenstoegang, ook verdeeld in functionele modules,
- Het hebben van een mocked data mode, zodat het front-end team niet afhankelijk is van de back-end vooruitgang,
- Jest-eenheidstesten.
Conclusie: als je Vue gebruikt, heb je een veel lichtere en snellere applicatie, maar je moet wel weten wat je doet. Het is perfect als je iemand met een sterke Angular-achtergrond in je team hebt.
Toekomst van deze technologie
De versie 3 van Vue.Js komt met interessante verbeteringen, waaronder:
- Tree-shaking: alleen de kernfuncties die in het project worden gebruikt, worden opgenomen in de productiebundel, waardoor de bundel 2 keer zo groot wordt,
- Proxy-gebaseerde reactiviteit, waardoor de rendertijd van de componenten door de browser ook met 2 gedeeld kan worden,
- De Composition API is ook interessant voor grote ondernemingsprojecten omdat het hergebruik van logica tussen componenten wordt vergemakkelijkt.
Vue 3 ondersteunt Typescript zonder enige truc, maar de maker Evan You is een Javascript freak en zelfs als Typescript de voorkeur heeft van de gebruikers voor hun enterprise applicaties, is de officiële documentatie nog steeds in Javascript.
Aangezien Vue 3 gloednieuw is en de meeste bibliotheken nog niet gemigreerd zijn, zou ik een jaar of twee wachten om het te gebruiken. Hoe zit het met de migratie van Vue 2 naar Vue 3? Het is niet zo erg als het was van AngularJs naar Angular 2, maar… bijna?.
Kom meer te weten over ons Software Product Engineering domein.