CSS (or Cascading Style Sheets) brengt een aantal nieuwe functies waarmee u bepaalde stijlen op de meest efficiënte manier op uw webpagina’s kunt plaatsen. In dit artikel gaan we de code doornemen die je coderen in 2023 waarschijnlijk gemakkelijker zullen maken. Sommige daarvan waren al beschikbaar, maar werden tot nu toe niet door alle moderne browsers ondersteund.
We zullen verderop in dit artikel zien wat deze precies inhouden.
Summary
1. Container Queries
Bij het maken van een webpagina voor mobiel vertrouwen we meestal op Media Queries om de lay-out aan te passen op basis van de schermgrootte. Maar wat als u wijzigingen wilt aanbrengen op basis van de grootte van een inhoudsblok? Daar zijn containerquery’s voor. Hiermee kunt u de stijl van een element wijzigen op basis van de grootte van het bovenliggende element, in tegenstelling tot de mediaquery’s die de wijzigingen toepassen op basis van de grootte van de viewport.
Voorbeeld:
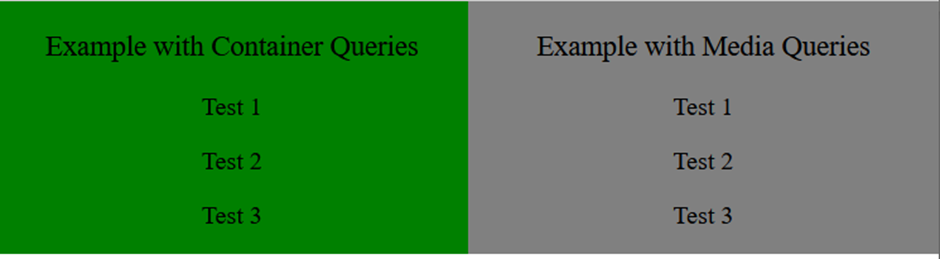
In dit voorbeeld is het groene blok zo ingesteld dat de tekst in het zwart wordt gewijzigd wanneer deze minder dan 600 px breed is (containerquery’s). Dezelfde regel wordt toegepast voor het grijze blok, maar dan gebaseerd op de grootte van het scherm (Mediaquery’s).
scherm met breedte 1200px:

De grootte van het groene blok wordt kleiner dan 600px:

Screengrootte is lager dan 600px:

Tegenwoordig hebben we zoveel verschillende manieren om een webpagina te bekijken, dus we moeten over maximale flexibiliteit beschikken om dit te doen. Container Queries is daarvoor een goede aanvulling op de Media Queries.
2. New Viewport Units
Bij het ontwikkelen van een webpagina is het belangrijk om rekening te houden met de grootte van het scherm. Eén manier om met viewport te ontwerpen is door gebruik te maken van de viewport-hoogte-eenheid, vh/vw (100vh is 100% van de hoogte van het scherm).
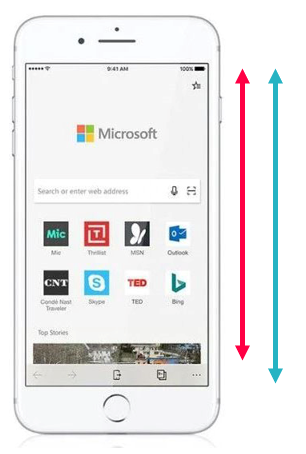
Het probleem met deze methode is dat er op mobiele apparaten geen rekening wordt gehouden met de werkbalkhoogte van de browser:
- Blauwe pijl: Hoogte van de weergegeven pagina
- Rode pijl: Hoogte zichtbaar op het scherm

Om dit probleem op te lossen zijn er nu nieuwe eenheidswaarden beschikbaar:
- Small viewport (svh/svw): houdt rekening met de adresbalk en de werkbalk
- Largeviewport (lvh/lvw): houdt geen rekening met de adresbalk en de werkbalk
- Dynamische viewport (dvh/dvw): past de waarde ervan aan wanneer de werkbalken zichtbaar zijn en/of wanneer ze dat niet zijn.
Het is belangrijk om te weten dat deze eenheden geen rekening houden met de schuifbalk. Dus afhankelijk van de situatie wilt u misschien de ene eenheidswaarde boven de andere gebruiken of gewoon een andere eenheid dan de viewport gebruiken.
3. CSS Nesting
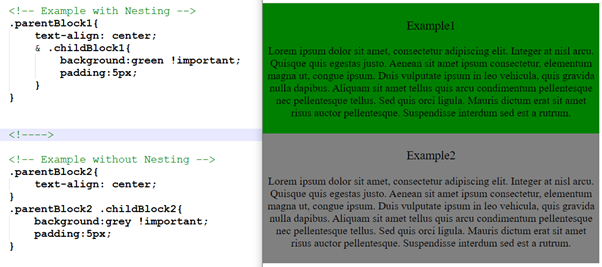
Met CSS-preprocessors zoals Sass of Less kunnen we een CSS-stijlregel binnen een andere regel nesten. Het stelt ontwikkelaars in staat schone en begrijpelijke code te schrijven door redundantie en groepering van regels te verminderen. Dit is eindelijk mogelijk met native CSS met de syntaxis & of @nest.
& syntaxis
De & moet aan het begin van de selector staan om geldig te zijn. We kunnen het zien als een vervanging voor de bovenliggende selector.
Voorbeeld:

Zoals u in dit voorbeeld kunt zien, kan nesten worden gecombineerd met containerquery’s.
4. Individual Transform Properties
Een goede manier om uw website animaties of overgangen te geven, is door de eigenschap transform in CSS te gebruiken. Het probleem is dat als je later slechts één van de transformatie-eigenschappen wilt wijzigen, je de hele definitie voor alle eigenschappen opnieuw moet schrijven.
Voorbeeld:
.childBlock1:hover {
transform: translateX(0%) rotate(0deg) scale(0.9);
}
@media (max-width: 800px) {
.childBlock1:hover {
transform: translateX(0%) rotate(0deg) scale(1);
}
}In dit voorbeeld verkleint het blok zijn schaal als we er met de muis over bewegen, maar we willen dit effect niet hebben als het scherm lager is dan 800px. Zoals we aan de hand van alle drie de eigenschappen (vertalen, roteren en schalen) zien, is hier alleen de schaal gewijzigd, maar moeten we alle andere delen herhalen.
Dit is niet meer het geval, met individuele transformatie-eigenschappen kunnen we elke eigenschap individueel aanpassen.
Voorbeeld:
.childBlock1:hover {
scale: 0.9;
}
@media (max-width: 800px) {
.childBlock1:hover {
scale: 1;
}
}Dit is hetzelfde als de bovenstaande code. De code is nu eenvoudiger en overzichtelijker en we hoeven niet de moeite te doen om de andere eigenschappen te schrijven.
5. Insert Property
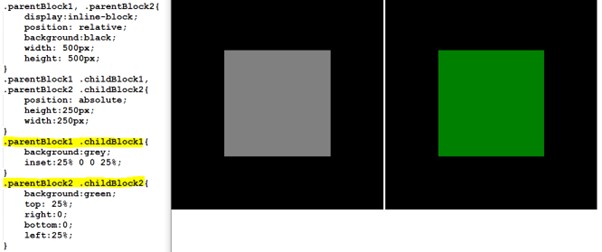
Een andere eigenschap die ons een snelkoppeling in onze code geeft, is de eigenschap Insert. Deze eigenschap vervangt de vier andere eigenschappen: boven, rechts, onder en links, waardoor u de inzet van het gepositioneerde element aan alle vier de zijden tegelijk kunt opgeven.
De volgorde is met de klok mee, net zoals bij een marge of opvulling.
Voorbeeld:

In dit voorbeeld laten de grijze en groene blokken hetzelfde resultaat zien, maar met de eigenschap Insert kunnen we de positie op één regel schrijven.
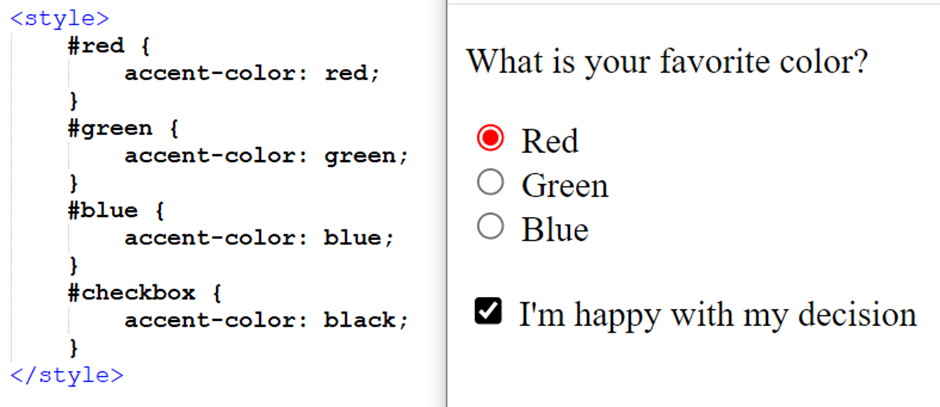
6. Accent-color Property
Formulieren zijn een van de meest voorkomende dingen die u op een website kunt vinden. Als u een formulier heeft, bestaat de kans dat u selectievakjes of keuzerondjes heeft toegevoegd. Deze elementen zijn moeilijk aan te passen en meestal zijn ze verborgen en vervangen door aangepaste widgets.
Met de nieuwe CSS-accentkleuroptie kunt u snel aanpassingen maken en er enkele kleuren aan geven.
Voorbeeld:

De optie is misschien niet zo ontwikkeld als sommige mensen hadden verwacht, maar het kan u snel maatwerk bieden en u kostbare tijd besparen.
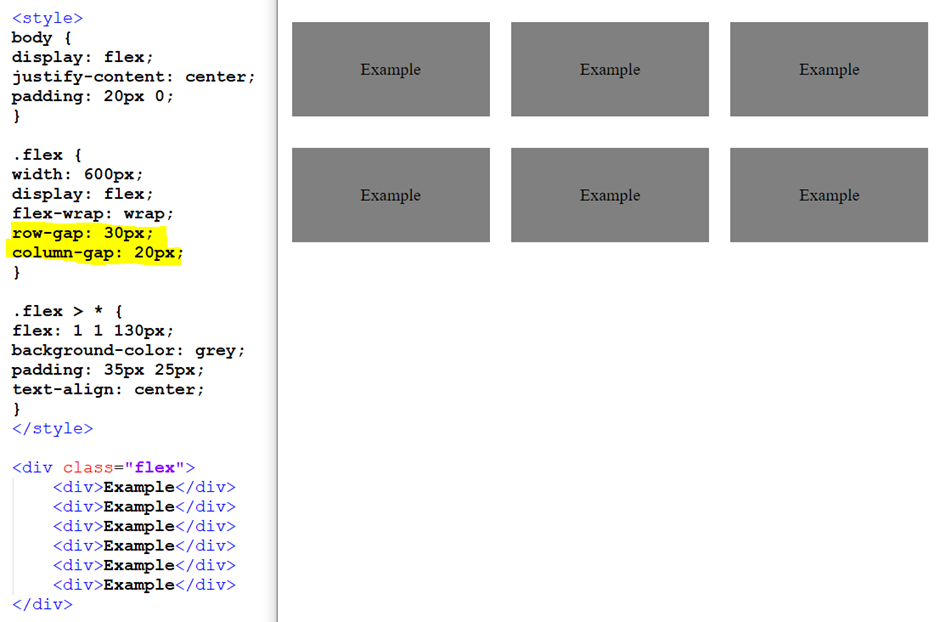
7. Gap Property for Flexbox
Om dezelfde afstand tussen rijen en kolommen op te geven, moesten we de marge-eigenschap gebruiken. Dit had echter één nadeel: het eerste en het laatste element nemen ook de afstand rond hun rand over, wat niet altijd de bedoeling is. Om dit probleem te voorkomen, zouden we ons op deze elementen moeten richten en een uitzondering moeten toepassen.
Met de gap-eigenschap kunnen we daarentegen een spatie tussen de blokken plaatsen zonder dat we het eerste en het laatste element hoeven te manipuleren.
Om dat te bereiken, hebben we 2 manieren om dat te schrijven:
- In één lijn met de vastgoedkloof
- In twee regels met de eigenschappen row-gap en column-gap
Voorbeeld:

Het resultaat had ook bereikt kunnen worden door alleen gap te schrijven: 30px 20px;. In het geval dat de rij en kolom dezelfde waarde hebben, kan de code nog eenvoudiger worden gemaakt met gap: 30px;.
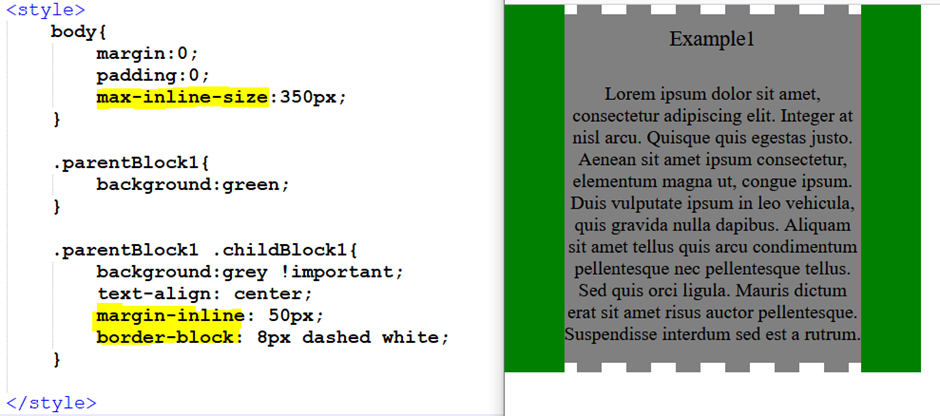
8. Logical Properties (Inline en Block)
We already have a shortcut for writing properties like margin or padding by setting the values on the x and y-axis. The inline and block properties allow us to do the same but it can even be applied to others like border, size… Inline applies to the horizontal while block applies to the vertical.
Example:

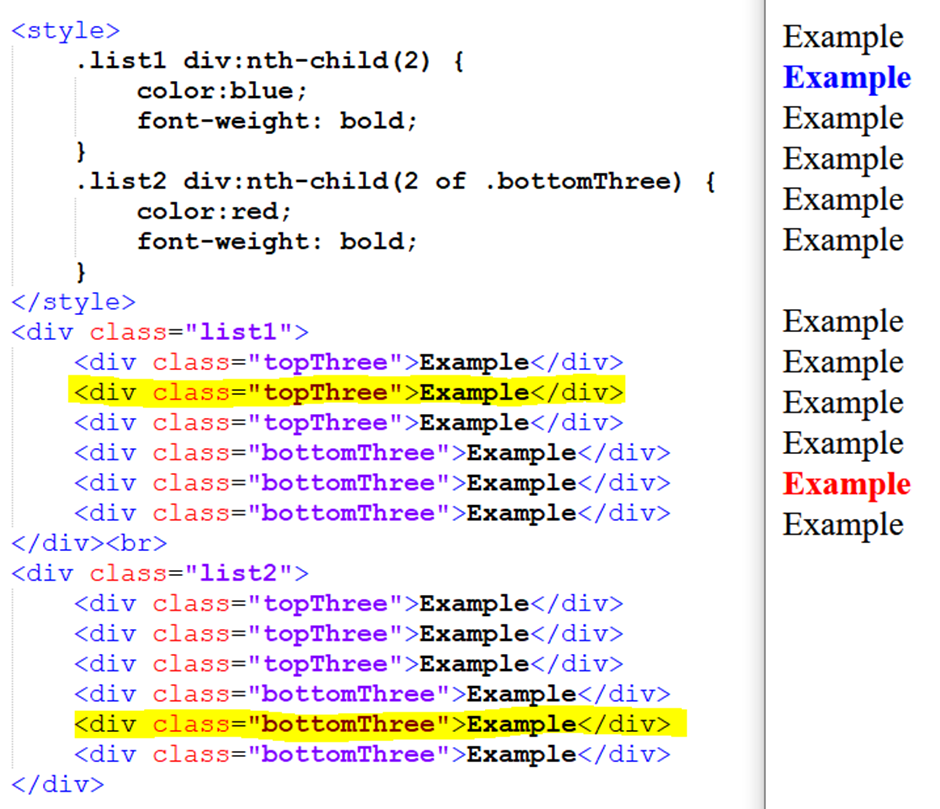
9. nth-of syntax
We zijn al bekend met de syntaxis nth-child in CSS, maar nu wordt het een beetje geavanceerder met de introductie van het trefwoord ‘of’, waarmee we ons specifieker op een element kunnen richten.
:nth-child(x of . myClass) filtert eerst alle elementen met de klasse myClass, en richt zich vervolgens op elementnummer x uit de lijst.
Voorbeeld:

In dit voorbeeld laten we ons met div:nth-child(2) richten op de tweede div uit blok list1, terwijl in list2 div:nth-child(2 van .bottomThree) eerst alle elementen met de klasse bottomThree selecteert en geef ons dan het tweede element ervan (in dit geval het vijfde element van de lijst).
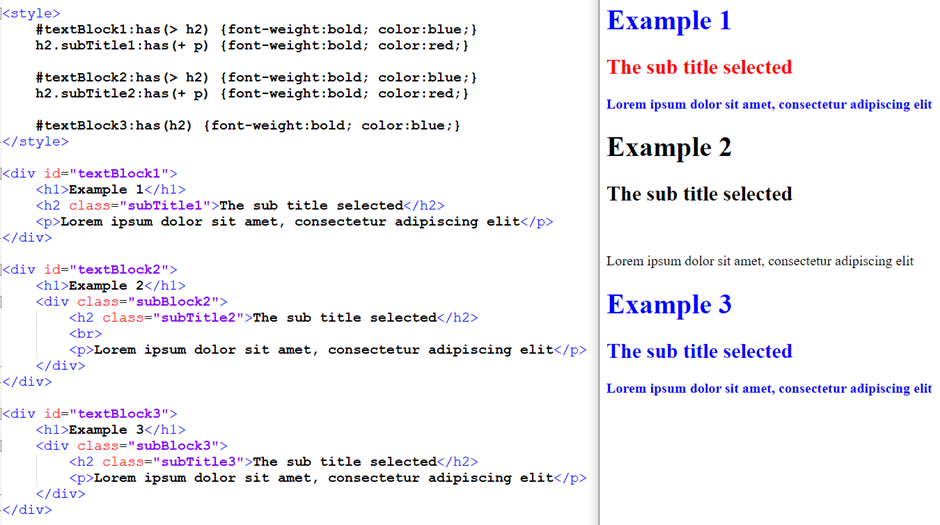
10. Selector :has()
Met de bovenstaande functie hebben we een manier om een bepaald onderliggend element uit een selector te selecteren. Met de :has() selector kunnen we stijlen toepassen door te controleren of een ouderelement specifieke onderliggende elementen bevat, of dat deze onderliggende elementen een specifieke status hebben. Het is in wezen een ‘bovenliggende’ selector.
We hebben verschillende syntaxis voor deze selector:
h1:has(p): Selects the <h1> who have a <p> tag as a child no matter the level of it.h1:has(> p): Selects the <h1> who have a <p> tag as a direct child.h1:has(+ p): Selects the <h1> who are directly followed by a <p> tag.

Voorbeeld 1 vult alle voorwaarden in, zodat de teksten zoals het hoort in blauw en rood worden weergegeven.
Voorbeeld 2 krijgt geen stijl omdat niet aan de voorwaarden wordt voldaan:
- The
<h2>is not a direct child because it is inside a<div>(subBlock2) - The red is not applied because there is a
<br>in between the<p>and<h2>.
In voorbeeld 3 is aan de voorwaarde voldaan omdat de
een onderliggend element is van #textBlock3. Het niveau waarop het zich bevindt, doet er niet toe.
De :has() selector kan worden gecombineerd met een andere :has() en/of :not() waardoor we logische operatoren zoals AND en OR kunnen uitvoeren.
Deze eigenschap is nog in ontwikkeling voor Firefox, maar is compatibel met de andere browser.
Conclusie
We hebben hier slechts een deel van de nieuwe CSS-trends belicht, maar 2023 bracht ons nog een aantal leuke functies die het schrijven van CSS een stuk eenvoudiger zullen maken met minder code en meer flexibiliteit.
We hebben ook veel meer opties om een responsief ontwerp te maken, wat tegenwoordig een belangrijke factor is bij het maken van websites. Eén ding is zeker: CSS zal niet blijven evolueren en we kunnen alleen maar verwachten dat er in de toekomst meer zal komen.
Meer Resources
Voor meer informatie over de CSS-cascadelagen kunt u ons inzicht bekijken Cascade Layers Explained.
Lees meer Inzichten op Software Product Engineering.