Das Jahr 2022 entwickelt sich zu einem fantastischen Jahr für CSS und bringt eine Menge neuer Funktionen.
Heute werden wir uns auf eine der neuen Funktionen konzentrieren, die uns dabei helfen kann, unseren Code besser zu strukturieren: die @layer at-Regel, eine neue Technik der Kaskadenverwaltung.
Ziel ist es, CSS-Autoren dabei zu helfen, die „Ebenen“ der CSS-Regeln durchdachter anzuordnen. Mit anderen Worten: die Regel erlaubt Ihnen mehr Kontrolle über Ihre CSS-Dateien, um Probleme mit der Stilspezifität zu vermeiden.
Dies ist sehr praktisch, wenn man mit großen Codebases, Designsystemen und Stilen von Drittanbietern in Apps zu tun hat. Unerwartete Stilüberschreibungen werden vermieden und eine bessere CSS-Architektur wird gefördert, indem Sie Ihr CSS auf unkomplizierte Weise übereinanderlegen.
Wir werden im weiteren Verlauf dieses Artikels sehen, wie das funktioniert.
- Was ist die Funktion der Kaskade in CSS und wie funktioniert sie?
- Was ist eine Kaskadenordnung?
- CSS: Spezifität und Konflikte
- Was steckt hinter der BEM-Namenskonvention?
- Wohin gehören die CSS-Kaskadenebenen in der Kaskadenordnung und warum werden sie benötigt?
- Was sind CSS-Kaskadenebenen und wie werden sie implementiert?
- Sollten wir CSS-Kaskadenebenen verwenden?
Was ist die Funktion der Kaskade in CSS und wie funktioniert sie?
Beginnen wir zunächst mit den Grundlagen und sehen wir uns an, wie die Kaskade funktioniert.
CSS verwendet den CSS-Kaskadenalgorithmus, um konkurrierende Deklarationen, die auf ein Element angewendet werden sollen, aufzulösen.
Die Kaskade berücksichtigt einige Faktoren, die von hoher bis niedriger Priorität eingestuft werden, um zu bestimmen, welche Deklaration verwendet werden sollte. Sie werden nacheinander geprüft, bevor eine Deklaration daraus als Gewinner hervorgeht. Die Kaskade wird auf der nächsten Ebene fortgesetzt, wenn unklar ist, welche Eigenschaftsdeklaration auf einer höheren Ebene „gewinnen“ wird.

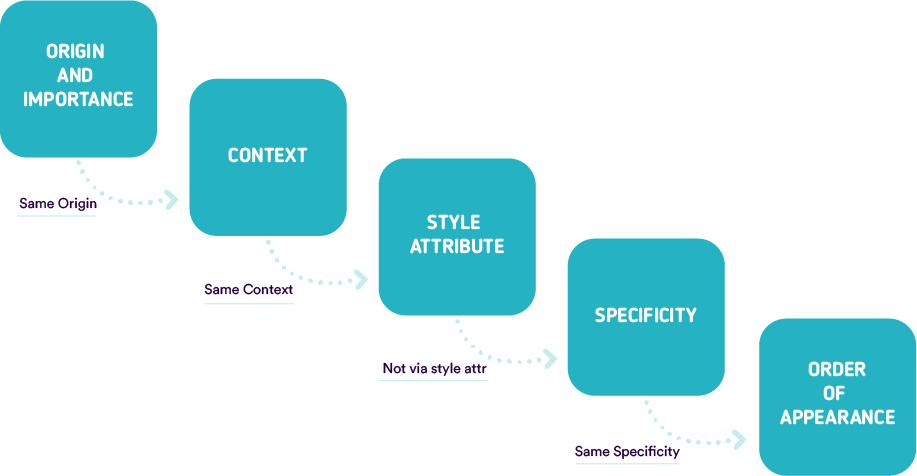
Was ist eine Kaskadenordnung?
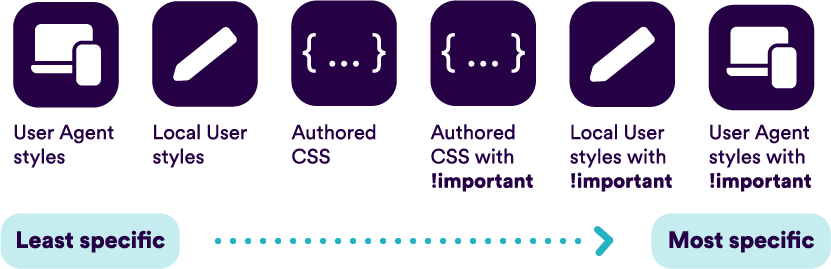
Das CSS, das Sie erstellen, ist nicht das einzige CSS, das eine Seite verwendet. Bei der Kaskade wird die Herkunft der CSS berücksichtigt. Das interne Stylesheet des Browsers, Stile, die durch Browsererweiterungen oder das Betriebssystem eingeführt werden, und Ihr selbst erstelltes CSS fallen alle in diese Kategorie.
Siehe die nachstehende Reihenfolge:

Unser Position als Webentwickler befindet sich in der Autorenphase. Folglich müssen wir uns mit der Spezifität des Selektors und der Reihenfolge des Auftretens beschäftigen, um die Kaskade zu kontrollieren.
CSS: Spezifität und Konflikte
Sie können Stilregeln auf jedes Element anwenden, indem Sie verschiedene Selektoren verwenden. Elemente sind zum Beispiel weniger spezifisch als Klassen oder Attribute, die wiederum weniger spezifisch sind als IDs.
Das ist es, was wir Spezifität nennen. Sie können sie als eine Punktzahl betrachten, die bestimmt, welche Stildeklarationen letztendlich auf ein Element angewendet werden.
Wenn sich zwei Deklarationen für dasselbe Element auf unterschiedliche Attribute konzentrieren, werden die Stile kombiniert und das Element zeigt Eigenschaften aus beiden Deklarationen. In Wirklichkeit verschmelzen zwei Affirmationen, wenn sie sich nicht widersprechen, miteinander.
Aber manchmal kann es zu Konflikten kommen.
HTML wird von oben nach unten gelesen und genauso verhält es sich mit CSS. Wenn für ein Element zwei verschiedene Stile definiert sind, gewinnt immer die Deklaration, die weiter unten steht.
Sie können sie mit dem speziellen CSS-Wert !important überschreiben, aber Sie sollten dies nur sehr vorsichtig einsetzen. Dieses Schlüsselwort wird verwendet, um der Eigenschaft, auf die es sich bezieht, die größtmögliche Spezifität zu verleihen und so die normalen Kaskadenregeln zu überschreiben.
Was steckt hinter der BEM-Namenskonvention?
Um dem entgegenzuwirken, verwenden manche Webentwickler den Standard der BEM-Namensgebung, und vermeiden dadurch, dass die Spezifität versehentlich überschrieben wird.
Im Grunde hat jeder „Block“ in HTML einen einzigen Klassennamen und folgt dem Standard Block – Element – Modifikator.
BEM führt eine Methodik ein, welche die Erstellung von CSS starrer, aber auch sicherer macht. Es ist ganz einfach, die verschiedenen Klassen der verschiedenen Seiten zu verwenden, ohne sich über Konflikte Gedanken zu machen.
Der Code wird dann als eine Anordnung von wiederverwendbaren, modularen und erweiterbaren Bausteinen betrachtet. Es ist sogar möglich, bestimmte Bausteine aus einem Projekt auch in anderen Projekten zu verwenden, ohne dass es zu Konflikten kommt.
Er teilt auch den Zweck oder die Funktion einer Komponente sowie eine konstante, niedrige Spezifität für Stilselektoren mit.
Wohin gehören die CSS-Kaskadenebenen in der Kaskadenordnung und warum werden sie benötigt?
Es ist jedoch nicht immer möglich, einen so ordentlichen Stil aufrechtzuerhalten, vor allem, wenn man es mit einem Drittanbieter-Code und komplexen Designsystemen zu tun hat.
Die Verwendung von !important ist daher eine schlechte Praxis und sollte vermieden werden, da sie die Fehlersuche erschwert, indem sie die natürliche Kaskadierung Ihres Stylesheets unterbricht.
Wenn zwei Aussagen mit der Regel !important aufeinandertreffen, wird die Deklaration mit der höchsten Spezifität auf dasselbe Element angewendet.
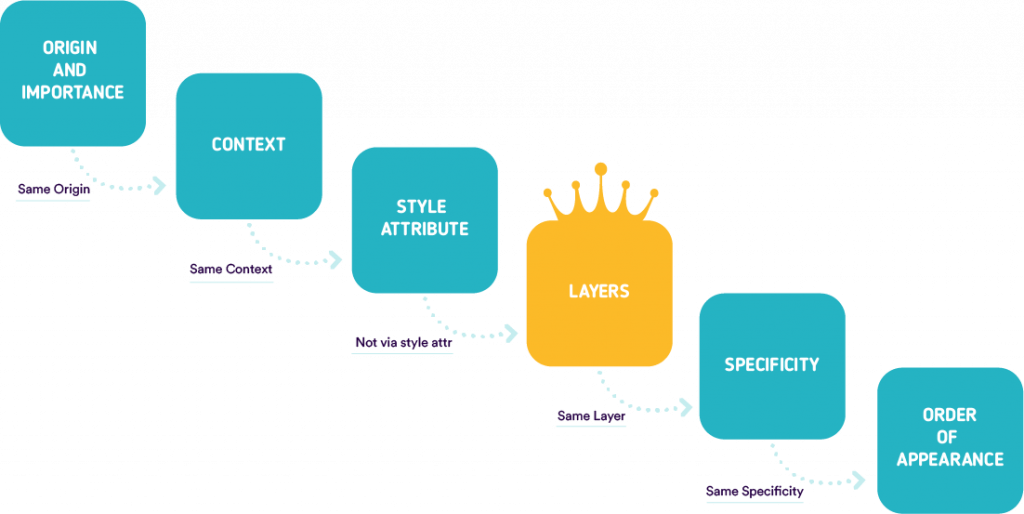
Deshalb zielen die Kaskadenebenen darauf ab, dieses Problem zu lösen, indem eine neue Ebene in die Kaskade eingeführt wird, wie Sie unten sehen können:

Was sind CSS-Kaskadenebenen und wie werden sie implementiert?
Die @Ebene (@layer) einer Kaskade kann auf 3 verschiedene Arten erstellt werden.
Die erste Möglichkeit zu ihrer Spezifizierung besteht darin, die CSS-Regeln für diese Ebene in eine @layer at-Regel einzubinden:
@layer base {
/* einige CSS-Regeln */
}
Sie können sie auch mit einem Import angeben:
@import(base.css) layer(base);
Und schließlich können Sie eine benannte Kaskadenebene erstellen, ohne Stile zuzuweisen:
@layer base;
Verschachtelte Ebenen
Ebenen können nach Belieben gruppiert, verschachtelt und angeordnet werden. Siehe Beispiel unten:
@layer layer-1 {
p { color: red; }
}
@layer layer-2 {
p { color: yellow; }
}
@layer layer-3 {
@layer sub-layer-1 {
p { color: pink; }
}
@layer sub-layer-2 {
p { color: green; }
}
/* unverschachtelt */
p { color: blue; }
}
@layer mit einem Beispiel erklärt
Hier haben Sie die Möglichkeit, mehrere Ebenen zu erstellen und diese beliebig anzuordnen:
@layer base {
a {
color: red; /* ignoriert */
}
.link {
color: blue; /* ignoriert */
}
}
@layer typography {
a {
color: green; /* weist allen Links einen Stil zu */
}
}
@layer utilities {
.orange {
color: orange; /* weist allen .orange einen Stil zu */
}
}
Nehmen wir an, wir haben den folgenden Ebenenstapel oben in Ihrer CSS-Datei:
@layer base, typography, utilities;
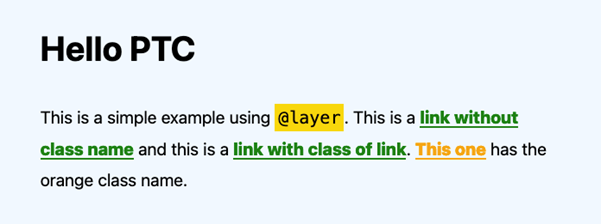
Dadurch erscheinen alle Links grün, mit Ausnahme des Links .orange, der orange ist:

Nehmen wir nun an, Sie wollen die Reihenfolge wie folgt umkehren:
@layer base, typography, utilities;
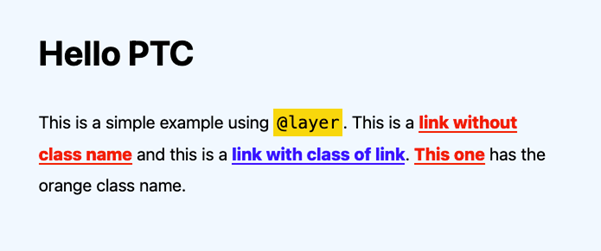
Wie Sie vielleicht schon erraten haben, werden nun alle Links rot und blau sein, wie es auch auf dem Screenshot unten dargestellt ist:

Der Vorrang der Ebene übertrifft die Spezifität der Elemente.
Ein sehr einfacher Anwendungsfall
Hierfür gibt es einen einfachen Anwendungsfall: den CSS-Reset.
Einige Resets haben dies bisher getan, indem sie jede Auswahl in die Pseudoklasse: where() eingeschlossen haben.
Die funktionale Pseudoklasse :where() nimmt als Argument eine Liste von Selektoren und zielt auf ein beliebiges Element, das durch einen der Selektoren in der Liste ausgewählt werden kann.
Der Unterschied zwischen :where() und :is() besteht darin, dass :where() immer Spezifität Null hat, während :is() die Spezifität des spezifischsten Selektors annimmt, der als Argument übergeben wird.
Obwohl :where() alle Besonderheiten der Selektoren, auf die es angewandt wird, eliminiert, muss es für jeden Selektor einzeln durchgeführt werden. Innerhalb des Resets müssen Konflikte ohne Spezifität behandelt werden.
Durch die Verwendung von Ebenen können wir das vollständige Reset-Stylesheet einfacher einkapseln, indem wir die @layer-Regel verwenden:
/* reset.css */
@layer reset {
/* alle zurückgesetzten Stile hier drin */
}
Da überlagerte Stile eine niedrigere Priorität als „nicht überlagerte“ Stile haben, ist dies eine einfache Möglichkeit, mit Kaskadenebenen einzusteigen, ohne die gesamte CSS-Codebasis neu schreiben zu müssen und ohne jeden einzelnen Selektor einzukapseln.
Sollten wir CSS-Kaskadenebenen verwenden?
Für eine Benutzung ist es noch etwas früh, weil Kaskadenebenen nur in der neuesten Version von Firefox unterstützt werden. In Chrome und Edge können sie mit einem Flag aktiviert werden (die volle Unterstützung für Chrome kommt in Version 99).

Sie können jedoch bereits damit starten, mit kaskadierenden Ebenen zu spielen, um ein besseres Verständnis für ihre Verwendung zu bekommen.
Meiner Meinung nach ist es besser, auf ein Polyfill zu warten, doch wir wissen nicht, wann das fertig sein wird. Alle wichtigen Browser scheinen sich dieser Spezifikation anzuschließen, sodass in naher Zukunft mit einer breiteren Unterstützung zu rechnen ist.
Außerdem gibt es noch einige Alternativen wie die Pseudoklassen :where() und die :is().
Weitere Ressourcen
Um mehr über die CSS-Kaskadenebenen zu erfahren, können Sie sich hier informieren:
- MDN Web Docs: @layer
- Kaskadenebenen erklärt
- Die Zukunft von CSS: Kaskadenebenen
Weitere Einblicke erhalten Sie unter Software Product Engineering Topics.