What is Vue.js?
Vue.js (Vue) is an open-source model–view–viewmodel front end Javascript framework for building user interfaces and single-page applications (Website).
It looks like a lighter version of Angular because it is incremental, it does not come by default with its own big ecosystem.
Starting a new project is quick and easy thanks to Vue CLI which provides the ability to quickly scaffold a new project, an internal webpack and a plugins manager (through the command line or the UI, for the button-click lovers).

Is it mature enough?
As a comparison, Angular 2 was released in 2016 vs 2014 for Vue so there is not such a big difference in terms of seniority although the Angular community is much bigger so there is more content available.
Vue 2 is mature enough for sure but the just-released Vue 3 is not as most of its external libraries are still in beta or not even migrated yet.
Fit for enterprise applications?
Vue.Js is easy and quick to learn which is satisfying when you are beginning with the front-end technologies and comes optionally with all the libraries that most of your big projects will need:
- Internationalization: i18n,
- State management pattern inspired by Flux and Redux: Vuex,
- Material Design UI library: Vuetify.
- Unit testing (Jest, Mocha + Chai), e2e testing (Cypress, Nightwatch, WebdriverIO),
- Progressive Web App (PWA) support.
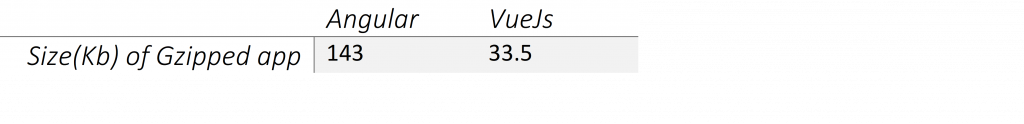
Vue is also lighter and in a framework context, size matters because it is directly linked to the performances of the application:

The decision whether to choose Vue over Angular will depend on the experience of your project team: if your team is junior-ish, I would recommend Angular as it is strongly structured and comes by default with more material like modules, dependencies injection, forms management, modules routing…
The Vue developer has more freedom with its architecture to design a project tailored for the client’s needs but he/she will have to be more disciplined in order not to end up with a messy ugly project. An extra effort will first be needed though to use Typescript as Vue natively comes with Javascript. Despite this, we managed for example to develop a huge customer platform application, following some architecture rules, just like it was a regular Angular app:
- Dividing the code in several independent functional modules (opportunities, feed, dashboard, planning, users…),
- Separating the common code (components, services, models, helpers…) within a distinct module,
- Using a store to manage the state, especially regarding to the data access, also divided into functional modules,
- Having a mocked data mode, for the front-end team not to depend on the backend advancement,
- Jest unit testing.
Conclusion: if you use Vue, you will have a much lighter and quicker application, but you need to know what you are doing. It is perfect if you have someone with a strong Angular background in your team.
Future of the technology
The version 3 of Vue.Js comes with interesting improvements, among which:
- The tree-shaking: only the core features used in the project will be included in the production bundle, allowing to divide the bundle size by 2,
- Proxy-based reactivity, allowing to divide the render time of the components by the browser also by 2,
- Its Composition API is also interesting for the big enterprise projects as it will facilitate the logic reuse between components.
Vue 3 natively supports Typescript without any trick but its creator Evan You is a Javascript freak and even if Typescript is much preferred by the users for their enterprise applications, the official documentation is still in Javascript.
As Vue 3 is brand new and most of its libraries are not migrated yet, I would wait a year or two to use it. What about migrating from Vue 2 to Vue 3? It is not as bad as it was from AngularJs to Angular 2 but… almost ?.
Find out more about our Software Product Engineering domain.