Qu’est-ce que Vue.js?
Vue.js (Vue) est un open source « model–view–viewmodel front end Javascript framework » pour la construction d’interfaces utilisateur et d’applications monopages (site web).
Il ressemble à une version plus légère d’Angular car il est incrémentiel, il ne vient pas par défaut avec son propre grand écosystème.
Démarrer un nouveau projet est rapide et facile grâce à Vue CLI qui offre la possibilité d’échafauder rapidement un nouveau projet, un webpack interne et un gestionnaire de plugins (via la ligne de commande ou l’interface utilisateur, pour les amateurs de clics-boutons).

Est-il suffisamment mature ?
As a comparison, Angular 2 was released in 2016 vs 2014 for Vue so there is not such a big difference in terms of seniority although the Angular community is much bigger so there is more content available.
Vue 2 is mature enough for sure but the just-released Vue 3 is not as most of its external libraries are still in beta or not even migrated yet.
Est-il adapté aux applications d’entreprise ?
Vue.Js est facile et rapide à apprendre, ce qui est satisfaisant quand on commence avec les technologies frontales. Il est livré en option avec toutes les bibliothèques dont la plupart de vos grands projets auront besoin :
- Internationalisation : i18n,
- Modèle de gestion de l’État inspiré de Flux et Redux : Vuex,
- Bibliothèque du Material Design UI : Vuetify.
- Tests unitaires (Jest, Mocha + Chai), tests e2e (Cypress, Nightwatch, WebdriverIO),
- Soutien à l’application Web progressive (PWA).
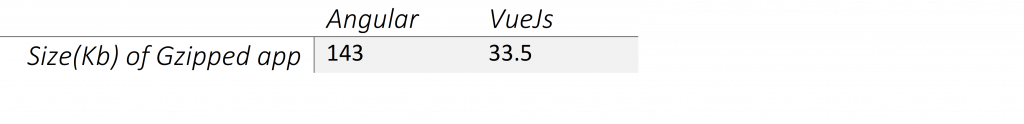
Vue est également plus léger et dans un contexte cadre, la taille importe car elle est directement liée aux performances de l’application :

La décision de choisir Vue plutôt qu’Angular dépendra de l’expérience de votre équipe de projet : si votre équipe est junior, je recommanderais Angular car il est fortement structuré et vient par défaut avec plus de matériel comme des modules, l’injection de dépendances, la gestion des formulaires, le routage des modules…
Le développeur de Vue a plus de liberté avec son architecture pour concevoir un projet adapté aux besoins du client, mais il devra être plus discipliné pour ne pas se retrouver avec un projet désordonné et laid. Un effort supplémentaire sera cependant nécessaire pour utiliser Typescript car Vue est livré en natif avec Javascript. Malgré cela, nous sommes parvenus, par exemple, à développer une énorme application de plate-forme client, en suivant certaines règles d’architecture, tout comme il s’agissait d’une application Angular ordinaire :
- Diviser le code en plusieurs modules fonctionnels indépendants (opportunités, flux, tableau de bord, planification, utilisateurs…),
- Séparer le code commun (composants, services, modèles, aides…) au sein d’un module distinct,
- Utilisation d’un magasin pour gérer l’état, notamment en ce qui concerne l’accès aux données, également divisé en modules fonctionnels,
- Avoir un mode de données fictif, pour que l’équipe en charge du front ne dépende pas de l’avancement du backend,
- Test de l’unité Jest.
Conclusion: Si vous utilisez Vue, vous aurez une application beaucoup plus légère et rapide, mais vous devez savoir ce que vous faites. C’est parfait si vous avez dans votre équipe une personne ayant une solide expérience de l’utilisation de Vue.
L’avenir de la technologie
La version 3 de Vue.Js comporte des améliorations intéressantes, parmi lesquelles
- Le tremblement de l’arbre : seules les caractéristiques essentielles utilisées dans le projet seront incluses dans le lot de production, ce qui permettra de diviser la taille du lot par deux,
- Réactivité basée sur un proxy, permettant de diviser par 2 le temps de rendu des composants par le navigateur également,
- Son API de composition est également intéressante pour les projets des grandes entreprises car elle facilitera la réutilisation logique entre les composants.
Vue 3 supporte nativement Typescript sans aucune astuce mais son créateur Evan You est un fanatique de Javascript et même si Typescript est largement préféré par les utilisateurs pour leurs applications d’entreprise, la documentation officielle est toujours en Javascript.
Comme Vue 3 est tout nouveau et que la plupart de ses bibliothèques ne sont pas encore migrées, j’attendrais un an ou deux pour l’utiliser. Que diriez-vous de migrer de Vue 2 vers Vue 3 ? Ce n’est pas aussi grave que de passer d’AngularJs à Angular 2 mais… presque ?.
En savoir plus sur notre domaine Software Product Engineering