L’année 2022 s’annonce fantastique pour les CSS avec beaucoup de nouvelles fonctionnalités.
Aujourd’hui, nous allons nous concentrer sur l’une de ces nouvelles fonctionnalités à venir qui va nous aider à mieux structurer notre code : la @layer at-rule, une nouvelle technique de gestion des CSS.
L’objectif est d’aider les auteurs de feuilles de style en cascade à mieux organiser les différentes « couches » de règles CSS. En d’autres termes, cela vous permet d’avoir un contrôle plus explicite sur vos fichiers CSS afin d’éviter les problèmes de spécificité de style.
C’est très pratique lorsqu’on a à faire à d’énormes bases de code, à des systèmes de conception et à des styles tiers dans les applications. Les surcharges de style inattendues sont évitées et une meilleure architecture CSS est favorisée en superposant vos CSS de manière simple.
Nous verrons plus loin dans cet article comment cela fonctionne.
- Quelle est la fonction cascade en CSS et comment fonctionne-t-elle ?
- Qu’est-ce que l’ordre en cascade ?
- Spécificité et conflit des CSS
- Qu’est-ce que la dénomination BEM ?
- Où se situent les feuilles de style en cascade dans l’ordre de la cascade et pourquoi sont-elles nécessaires ?
- Qu’est-ce que les feuilles de style en cascade et comment les mettre en œuvre ?
- Devrions-nous utiliser les feuilles de style en cascade ?
Quelle est la fonction cascade en CSS et comment fonctionne-t-elle ?
Tout d’abord, commençons par les fondamentaux et voyons comment fonctionne la cascade.
CSS utilise l’algorithme CSS Cascade pour résoudre les déclarations concurrentes qui souhaitent être appliquées à un élément.
La cascade prend en compte quelques facteurs qui sont classés dans un ordre décroissant de priorité afin de déterminer quelle déclaration doit être utilisée. Ils sont vérifiés un par un jusqu’à ce qu’une déclaration gagnante soit faite. La cascade passera au niveau suivant si la déclaration de propriété « gagnante » n’est pas claire à un niveau supérieur.

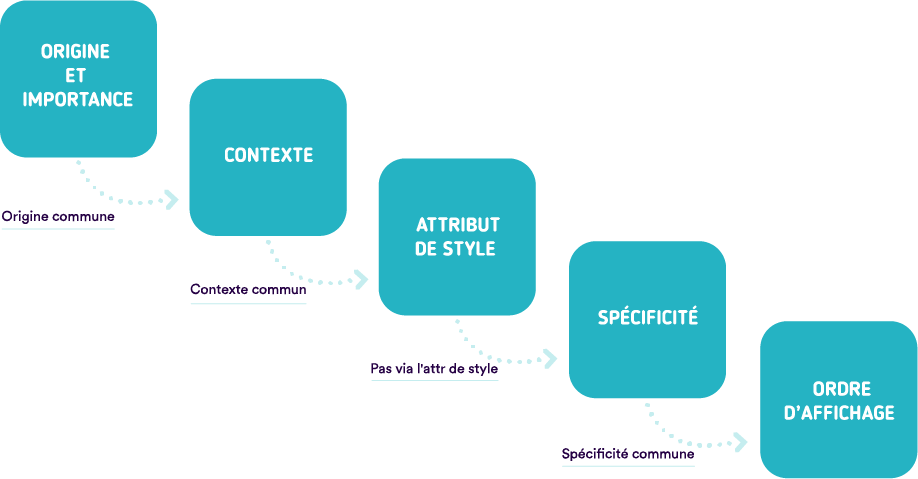
Qu’est-ce que l’ordre en cascade ?
Le CSS que vous créez n’est pas le seul CSS qu’une page utilise. La cascade tient compte de l’origine des CSS. La feuille de style interne du navigateur, les styles introduits par les extensions du navigateur ou le système d’exploitation, et votre propre CSS entrent tous dans cette catégorie.
Voir l’ordre ci-dessous :

En tant que développeurs web, nous devons évidemment intervenir dès les premières étapes de la rédaction. Par conséquent, nous devons traiter la spécificité du sélecteur et l’ordre d’apparition comme des moyens de contrôler la cascade.
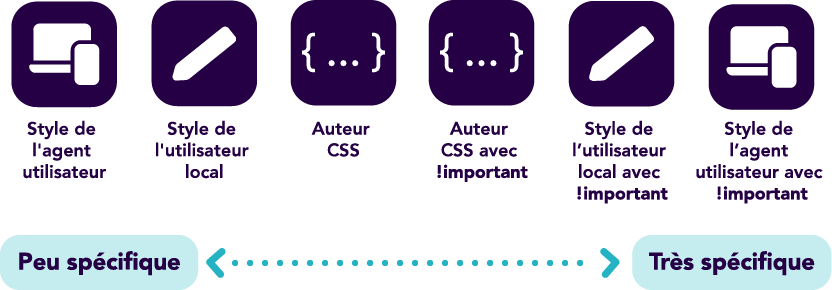
Spécificité et conflit des CSS
Vous pouvez appliquer des règles de style à tout élément en utilisant différents sélecteurs disponibles. Les éléments, par exemple, sont moins spécifiques que les classes ou les attributs, et encore moins spécifiques que les ID.
C’est ce qu’on appelle la spécificité. Vous pouvez le voir comme un score qui détermine quelles déclarations de style sont finalement appliquées à un élément.
Lorsque deux déclarations pour le même élément portent sur des attributs distincts, les styles se combinent et l’élément affiche les propriétés des deux déclarations. En réalité, lorsque deux affirmations ne se contredisent pas, elles fusionnent.
Mais parfois, vous pouvez rencontrer des conflits.
Le HTML se lit de haut en bas et il en va de même pour les CSS. Lorsque deux styles distincts sont définis pour un élément, la ligne la plus basse l’emporte toujours.
Vous pouvez éviter cela en utilisant la valeur CSS spéciale !important mais vous ne devez pas en abuser et être prudent. Ce mot-clé est utilisé pour donner la plus grande spécificité à la propriété à laquelle il s’applique, annulant ainsi les règles de cascade normales.
Qu’est-ce que la dénomination BEM ?
Pour contrer cela, certains développeurs web peuvent utiliser, par exemple, la norme BEM pour éviter de passer accidentellement outre la spécificité .
Fondamentalement, chaque « bloc » a un seul nom de classe dans le HTML et suit la norme de Block – Element – Modifier.
Le BEM impose une méthodologie qui rend la création de CSS plus rigide mais aussi plus sûre. Il est assez facile d’utiliser les différentes classes produites dans toutes les pages sans se soucier des conflits.
Le code est alors considéré comme un assemblage de briques réutilisables, modulaires et extensibles. Il est même possible de réutiliser certaines briques d’un projet à l’autre sans rencontrer de conflits.
Il communique également l’objectif ou la fonction d’un composant, ainsi qu’un faible niveau constant de spécificité pour les sélecteurs de style.
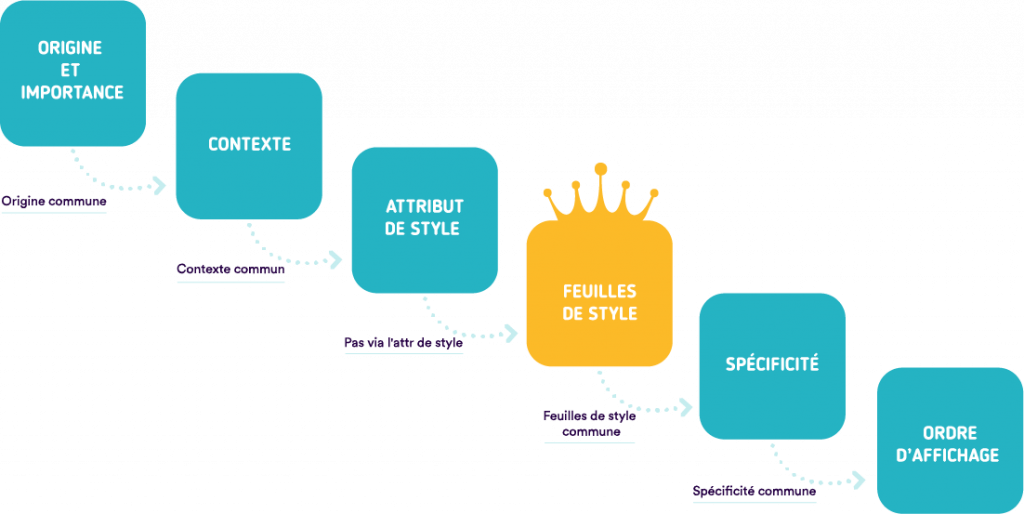
Où se situent les feuilles de style en cascade dans l’ordre de la cascade et pourquoi sont-elles nécessaires ?
Cependant, maintenir des styles aussi ordonnés n’est pas toujours possible, notamment lorsqu’il s’agit de code tiers et de systèmes de conception complexes.
L’utilisation de !important, en revanche, est une mauvaise pratique et doit être évitée car elle complique le débogage en perturbant les cascades naturelles de vos feuilles de style.
Lorsque deux déclarations avec la règle !important entrent en conflit, la déclaration avec la plus grande spécificité est appliquée au même élément.
C’est pourquoi les couches en cascade visent à résoudre ce problème en introduisant une nouvelle couche dans la cascade, comme vous pouvez le voir ci-dessous :

Qu’est-ce que les feuilles de style en cascade et comment les mettre en œuvre ?
Une @couche en cascade peut être créée de 3 façons différentes.
La première façon de le spécifier est de mettre les règles CSS pour cette feuille à l’intérieur d’un @layer at-rule :
@layer base {
/* quelques règles css */
}
Vous pouvez également le spécifier avec un import :
@import(base.css) layer(base) ;
Enfin, vous pouvez créer une feuilles de style en cascade nommée sans attribuer de style, comme ceci :
Base @layer ;
Couches imbriquées
Les feuilles peuvent être groupées, imbriquées et disposées comme vous le souhaitez. Voir l’exemple ci-dessous :
@layer layer-1 {
p { color: red; }
}
@layer layer-2 {
p { color: yellow; }
}
@layer layer-3 {
@layer sub-layer-1 {
p { color: pink; }
}
@layer sub-layer-2 {
p { color: green; }
}
/* un-nested */
p { color: blue; }
}
@layer expliqué avec un exemple
A partir de là, vous avez la possibilité de créer plusieurs feuilles et de les agencer comme vous le souhaitez :
@layer base {
a {
color: red ; /* ignoré */
}
.lien {
color: blue ; /* ignoré */
}
}
@layer typography {
a {
color: green ; /* styles de tous les liens */
}
}
@layer utilities {
.orange {
color: orange ; /* tous les styles .orange */
}
}
Disons que nous avons la pile de feuilles suivante au sommet de votre fichier CSS :
@layer base, typography, utilities;
Tous les liens apparaîtront en vert, sauf le lien .orange qui sera orange :

Disons maintenant que vous voulez inverser l’ordre comme ceci :
@layer base, typography, utilities;
Comme vous l’avez peut-être deviné, tous les liens seront rouge et bleu, comme vous pouvez le voir dans la capture d’écran ci-dessous :

La couche prend le pas sur la spécificité de l’élément.
Un cas d’utilisation très simple
Il y a un cas d’utilisation simple pour cela : la réinitialisation CSS.
Certaines réinitialisations ont précédemment fait cela en enveloppant chaque sélection dans la pseudo-classe :where().
La pseudo-classe fonctionnelle :where() prend en argument une liste de sélecteurs et cible tout élément qui peut être sélectionné par l’un des sélecteurs de la liste.
La différence entre :where() et :is() est que :where() aura toujours une spécificité nulle alors que :is() prend la spécificité du sélecteur le plus spécifique.
Malgré le fait que :where() élimine toute spécificité des sélecteurs auxquels il est appliqué, il doit être fait pour chaque sélecteur séparément. À l’intérieur de la réinitialisation, les conflits doivent être abordés sans spécificité.
En utilisant des feuilles, nous pouvons encapsuler la feuille de style de réinitialisation complète plus facilement en utilisant la règle @layer :
/* reset.css */
@layer reset {
/* tous les styles de réinitialisation ici */
}
Comme les styles superposés ont une priorité inférieure à celle des styles « non superposés », il s’agit d’un moyen facile de commencer à utiliser les feuilles de style en cascade sans avoir à réécrire l’ensemble de votre code CSS et sans encapsuler chaque sélecteur individuellement.
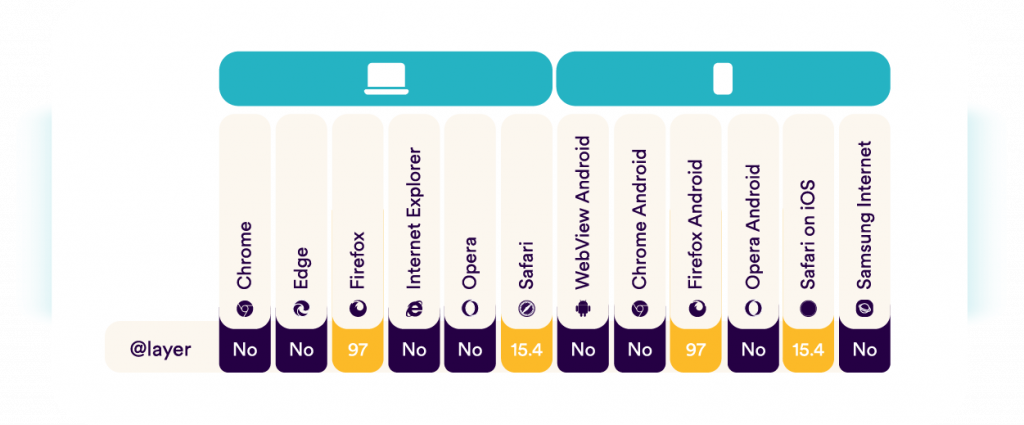
Devrions-nous utiliser des feuilles de style en cascade ?
Il est un peu tôt pour les utiliser car les feuilles de style en cascade ne sont prises en charge que dans la version la plus récente de Firefox. Dans Chrome et Edge, elles peuvent être activées à l’aide d’un drapeau (la prise en charge complète de Chrome est prévue dans la version 99).

La seule chose que vous pouvez faire pour l’instant, c’est de jouer avec les feuilles de style en cascade pour mieux comprendre comment les utiliser.
À mon avis, il vaut mieux attendre un polyfill mais nous n’avons aucune idée de quand il sera prêt. Tous les principaux navigateurs semblent avoir adopté cette spécification, ce qui laisse présager un soutien plus large prochainement.
En attendant, vous avez encore quelques alternatives comme les pseudo-classes :where() et :is().
Ressources
Pour en savoir plus sur les feuilles de style CSS en cascade, vous pouvez jeter un coup d’œil à ceci :
- MDN Web Docs : @layer
- Les couches en cascade expliquées
- L’avenir des CSS : Couches en cascade
Découvrez d’autres articles : Software Product Engineering.









